Creating an engaging and user-friendly online shopping experience is essential for any eCommerce store. One of the best ways to enhance your product pages is by implementing WooCommerce product variations swatches. These swatches allow customers to see available options visually, such as colors and images, making their shopping experience more enjoyable and intuitive.
In this comprehensive guide, we will walk you through the process of adding color and image swatches to WooCommerce product variations, covering everything from installation to best practices. By the end of this article, you’ll have the knowledge and tools to implement these features effectively.
What Are WooCommerce Product Variations Swatches?
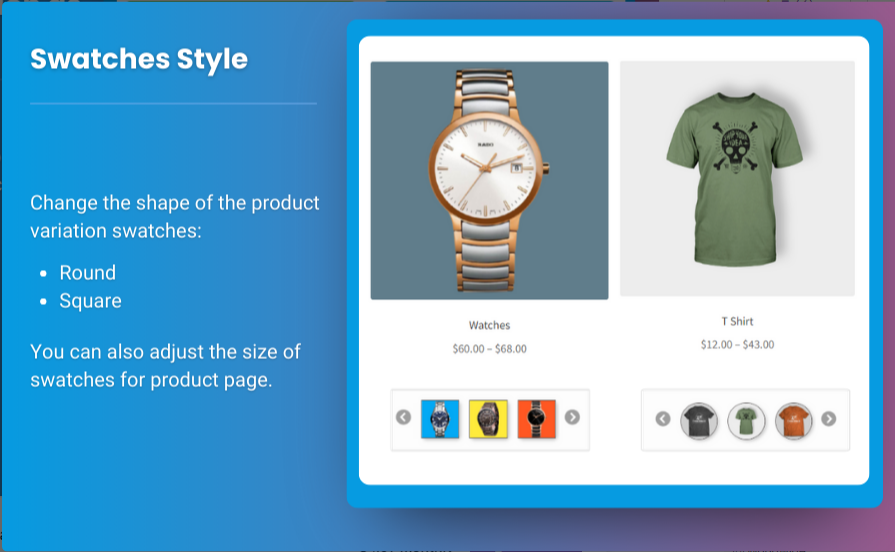
WooCommerce product variations swatches are visual representations of product attributes that replace standard dropdown menus. Instead of selecting options like size or color from a text list, customers can click on colorful circles, squares, or images representing the available variations. This visual approach simplifies the decision-making process for shoppers and makes the product page more appealing.
Why Use WooCommerce Variation Swatches?
- Improved User Experience: Swatches make it easier for customers to view available options, leading to quicker and more informed decisions.
- Increased Engagement: Visually appealing swatches capture attention and encourage customers to explore different product variations.
- Reduced Cart Abandonment: By simplifying the selection process, swatches help minimize confusion, which can lead to fewer abandoned carts.
- Better Conversion Rates: An engaging shopping experience can significantly increase the likelihood of completing a purchase.
- Enhanced Brand Image: A well-designed product page with swatches reflects professionalism and boosts credibility.
How to Set Up WooCommerce Product Variations Swatches
Setting up WooCommerce variation swatches is a straightforward process. Follow these steps to configure them for your products.
Step 1: Install and Activate a Variation Swatches Plugin
To use WooCommerce product variations swatches, you’ll need a suitable plugin. Here are two highly recommended options:
- Brand Extendons WooCommerce Variation Swatches: This plugin is user-friendly and offers various customization options.
- WooCommerce Variation Swatches by Emran Ahmed: Another popular choice with robust features for swatch management.
How to Install the Plugin:
- Go to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- Search for “Brand Extendons WooCommerce Variation Swatches” or your preferred plugin.
- Click Install Now and then activate the plugin.
Step 2: Configure Plugin Settings
After activating the plugin, configure the settings to match your store’s needs.
- Navigate to WooCommerce > Settings.
- Click on the Products tab.
- Select the Variation Swatches option from the submenu.
Here, you can adjust settings such as:
- Swatch styles (color, image, label)
- Tooltip display options
- Default swatch selection
- Customization features for styling
Step 3: Create Product Attributes
Before you can set up variations swatches, you need to create product attributes. Here’s how:
- Go to Products > Attributes in your WordPress admin dashboard.
- In the Add New Attribute section, enter the attribute name (e.g., Color, Size).
- Click on Add Attribute.
Once added, you can configure terms for each attribute:
- Click on the Configure terms link next to the attribute name.
- Add terms (e.g., Red, Blue for the Color attribute) and click Add New for each term.
Step 4: Create or Edit a Product
Now it’s time to create a product or edit an existing one.
- Navigate to Products > Add New or select an existing product to edit.
- Scroll down to the Product data section.
Set Product Type
- Ensure that you select Variable product from the dropdown.
Step 5: Assign Attributes to the Product
Once the product type is set to variable, you need to assign attributes:
- Click on the Attributes tab within the Product data section.
- From the dropdown, select the attribute you created earlier and click Add.
- Check the Used for variations box.
- Repeat for any additional attributes.
Step 6: Create Variations
With attributes assigned, you can now create variations:
- Go to the Variations tab within the Product data section.
- Click on Add variation and select a specific combination of attributes.
- Set pricing, SKU, stock status, and any other relevant information for each variation.
- Click on Save changes.
Step 7: Assign Swatches to Variations
To utilize swatches for your variations, follow these steps:
- While still in the Variations tab, look for the swatch option.
- Select the appropriate swatch type (color, image, etc.) for each variation.
- Upload images or choose colors as necessary.
Step 8: Customize Swatch Appearance
Customize the appearance of your swatches to make them more appealing. Consider the following options:
- Color Swatches: Choose distinct colors that contrast well with the product to make them easily visible.
- Image Swatches: Use high-quality images that clearly represent each variation.
- Tooltips: Enable tooltips to provide additional information about each swatch when users hover over them.
Step 9: Publish the Product
After completing the setup, publish the product by clicking the Publish button.
Step 10: Test the Product Page
Visit the product page to see how the WooCommerce product variations swatches appear. Test the swatches to ensure they function correctly, allowing customers to select variations seamlessly.
Best Practices for Using Product Variations Swatches
- Choose Descriptive Attributes: Use clear and descriptive terms for your attributes, making it easy for customers to understand their options.
- Keep It Simple: Avoid overwhelming customers with too many variations. Focus on the most popular options.
- Use High-Quality Images: If you’re using image swatches, ensure the images are high quality to showcase your products effectively.
- Optimize for Mobile: Ensure that the swatches are mobile-friendly, as many customers shop on their smartphones.
- A/B Test Different Designs: Experiment with different swatch designs to see which ones resonate best with your audience.
For more insights into enhancing your eCommerce platform, check out our comprehensive guide on the woocommerce mini cart plugin to stay ahead.
FAQs
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches are visual representations of product attributes that allow customers to select options without using dropdown menus.
2. How do I set up variation swatches in WooCommerce?
To set up WooCommerce variation swatches, install a suitable plugin, create product attributes, assign them to products, create variations, and configure swatch options.
3. Can I use images as swatches?
Yes, many WooCommerce variation swatch plugins allow you to use images as swatches, providing a visually appealing way for customers to select product options.
4. Are variation swatches mobile-friendly?
Most modern WooCommerce variation swatches plugins are designed to be responsive, ensuring a smooth experience for mobile users.
5. What if I have a lot of variations?
While it’s possible to have many variations, try to limit them to the most popular options to avoid overwhelming customers. Use filtering options to help them navigate through choices.
6. How can I improve the visibility of swatches on my product page?
Make sure to choose colors that contrast well with your website design and use tooltips to provide additional information when customers hover over swatches.
Conclusion
Adding color and image swatches to your WooCommerce product variations can greatly enhance the shopping experience for your customers. By following this step-by-step guide, you’ll be able to implement WooCommerce product variations swatches effectively, resulting in improved engagement, reduced cart abandonment, and higher conversion rates.
Investing time in optimizing your product pages with visually appealing swatches not only benefits your customers but also strengthens your brand’s image in the competitive eCommerce landscape. With tools like the Brand Extendons WooCommerce Variation Swatches plugin, creating a compelling and user-friendly shopping experience has never been easier.